- HTML

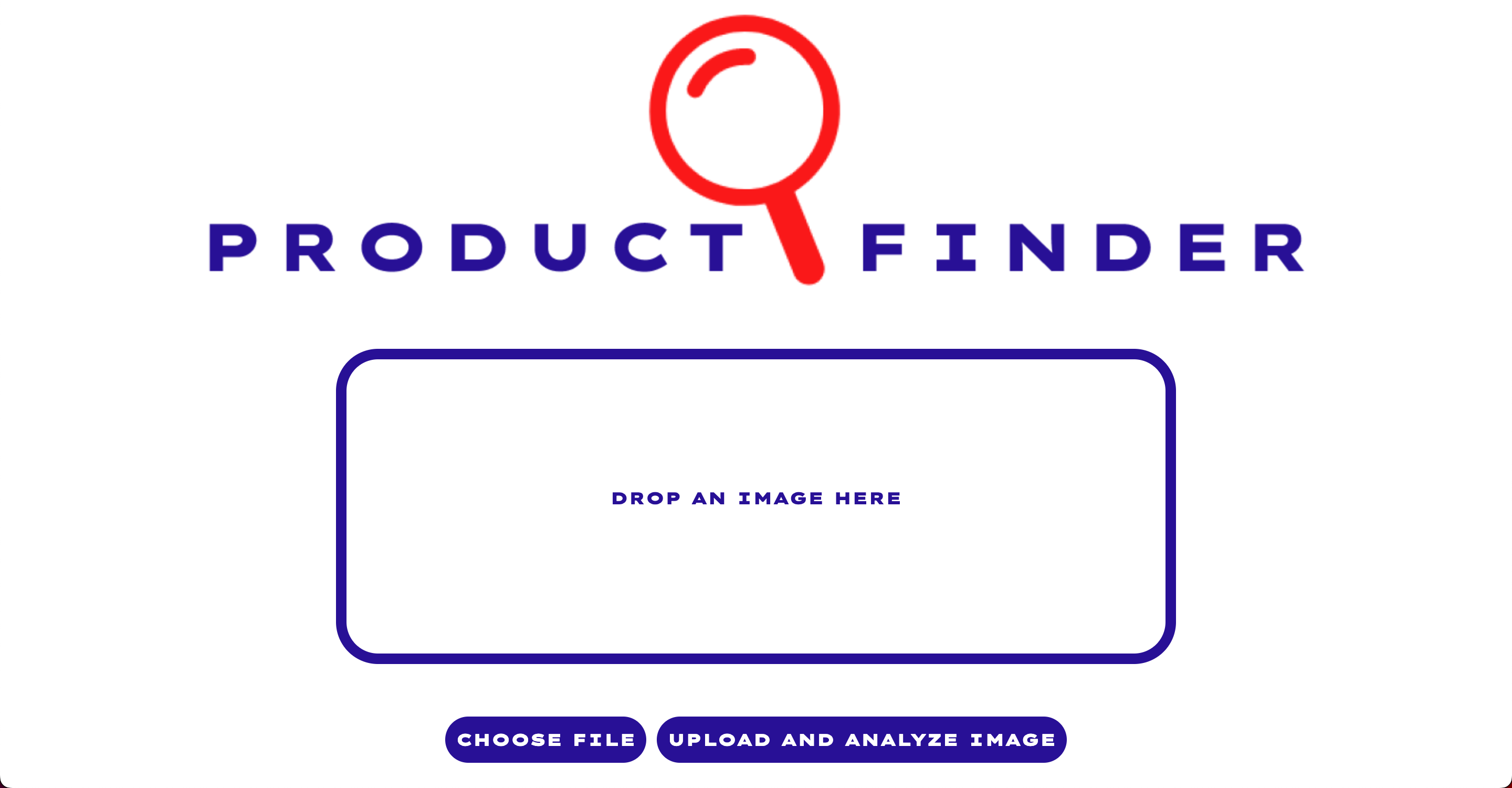
Nice to meet you!
I'm Michael Dawson
👋 Hi, I’m Michael Dawson — a frontend developer based in the UK who enjoys building fast, accessible web apps. I’ve built full-stack projects using JavaScript, React, and Node.js, and recently completed a remote internship where I contributed production-ready features using Next.js, Prisma, and Stripe. I focus on clean UI, responsiveness, and real-world problem solving.
My Projects

- Product Finder
- Project Finder is a web application that was done as a group project. It provides the user a way to search for a better price online of an item by uploading a photo of the product. The application was built using React and also uses Google's Vision API to find similar images and Real Time Product Search Api to get product information

- My Portfolio
- This is my portfolio with the projects I have done. It displays them in grid format and each card has two buttons, one for a link to the individual application and one for the github repository
- Restaurant Tracker
- This is web application that provides the user a way to explore restaurants in London with future plans to add other UK cities. It integrates the Mapbox api to provide a dynamic and interactive map interface and uses Local Business Data API to gather restaurant informstion.

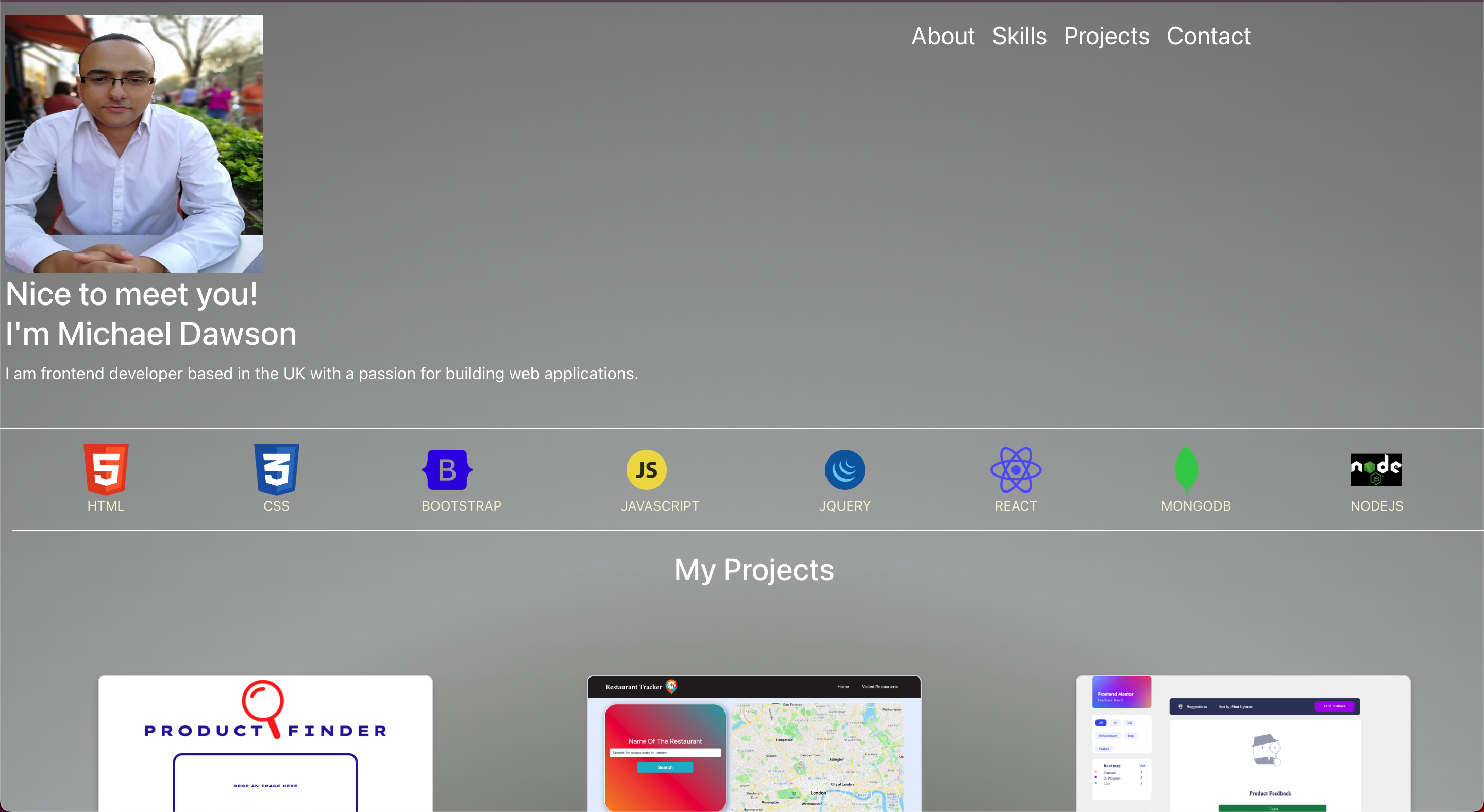
- Product Feedback App
- This is a full stack appplication where users can give suggestions or feedback on a product, comment on other users suggestions and reply to comments. The user can also upvote a suggestion. The application uses NodeJs, Express and MongoDB and Cloudinary API .

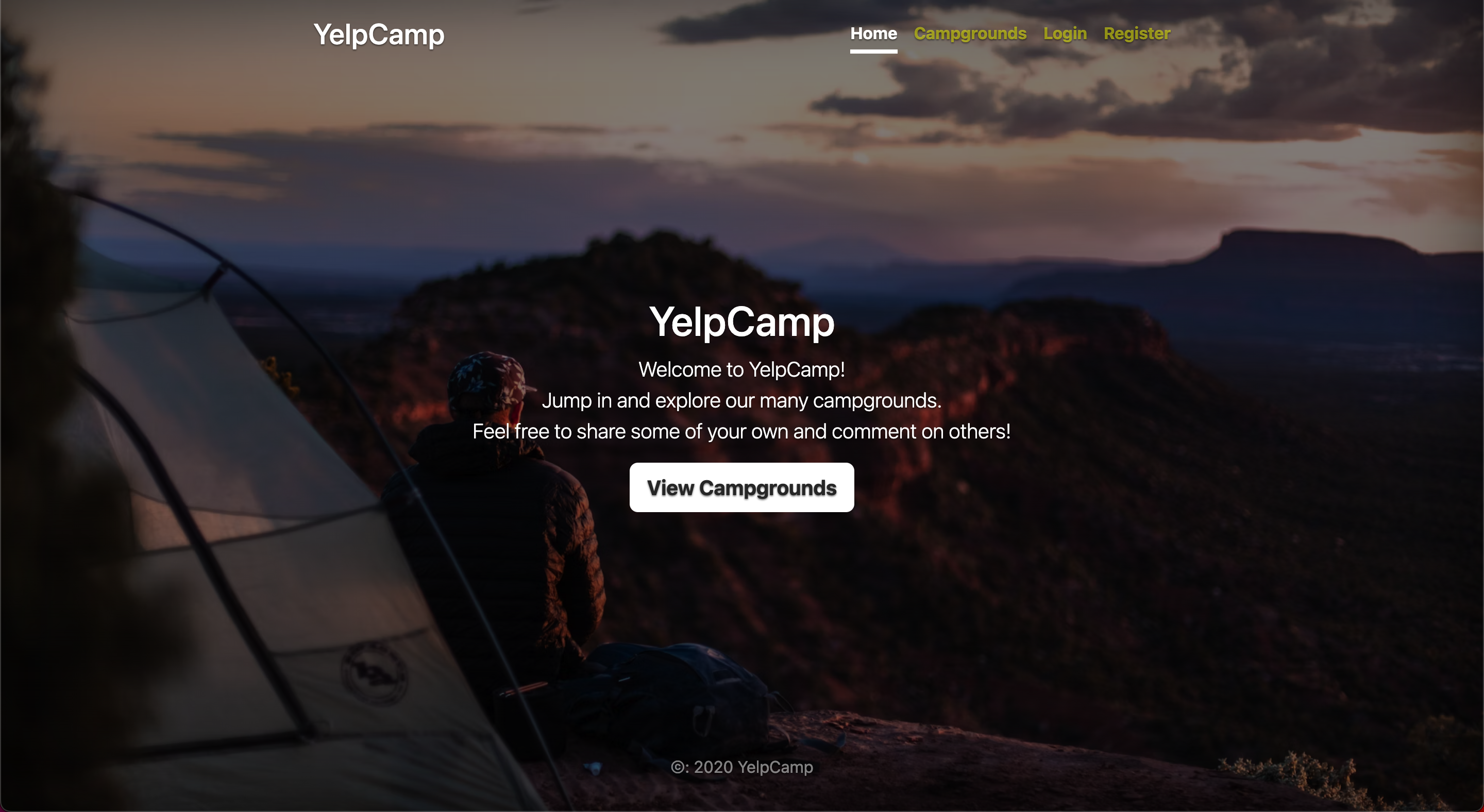
- Yelp Camp
- Yelp Camp is a full stack application that allows the user to search for campsites within the United States, leave reviews and add new campgounds to the site. The application uses NodeJS, Express and MongoDB

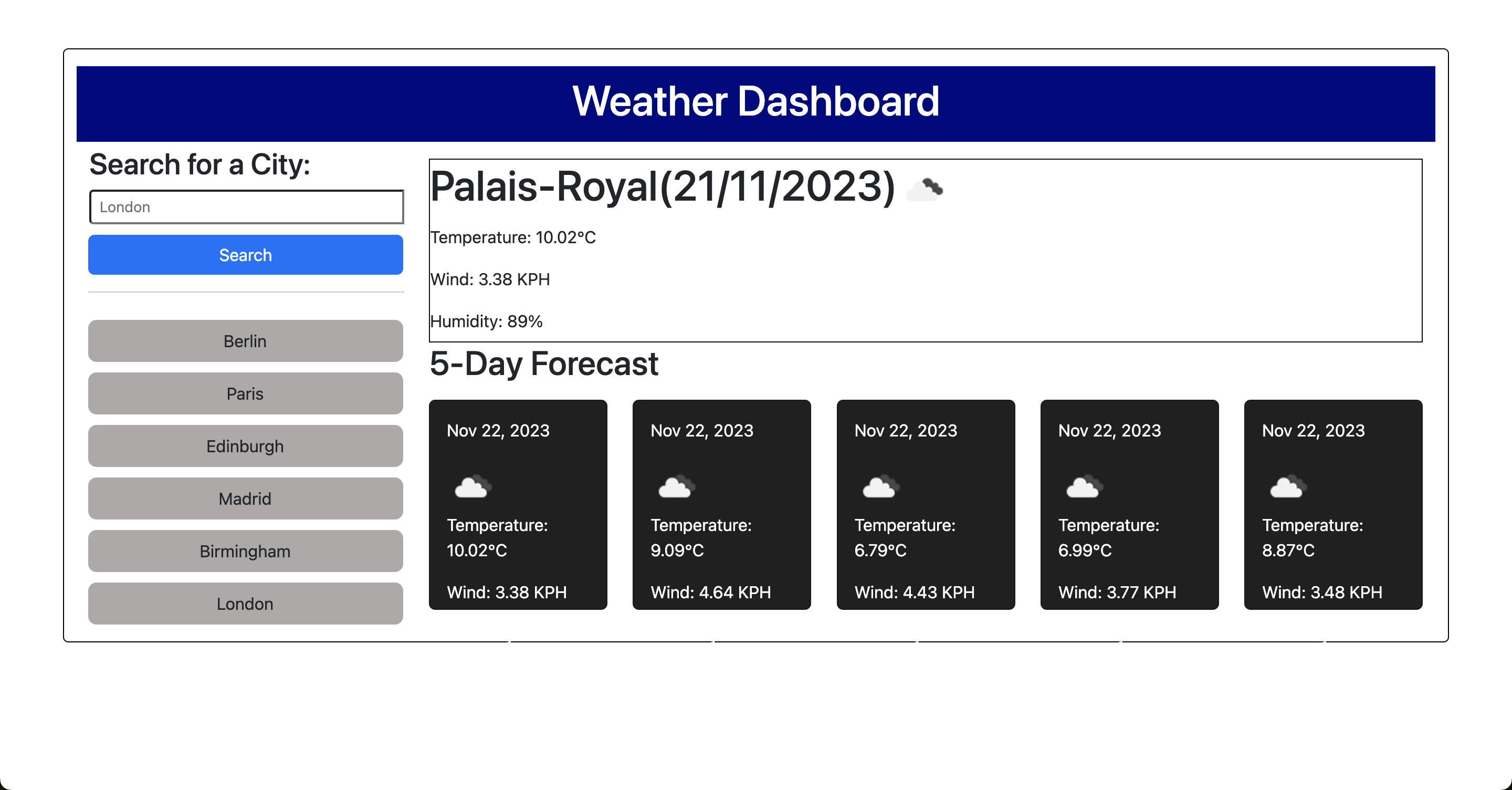
- Weather Dashboard
- This application is a weather dashboard displaying current weather and also provides a 5 day forecast for different cities around the world using their latitude and longitude. The application uses the Openweather api.

- Password Generator
- This application I made creates a randomly generated password based on how the user responds to a series of prompts presented to the user.

- Coding Quiz
- This application I made is a coding quiz application which presents a series of multiple choice questions to the user and presents a final score at the end. There is also a list of highscores.

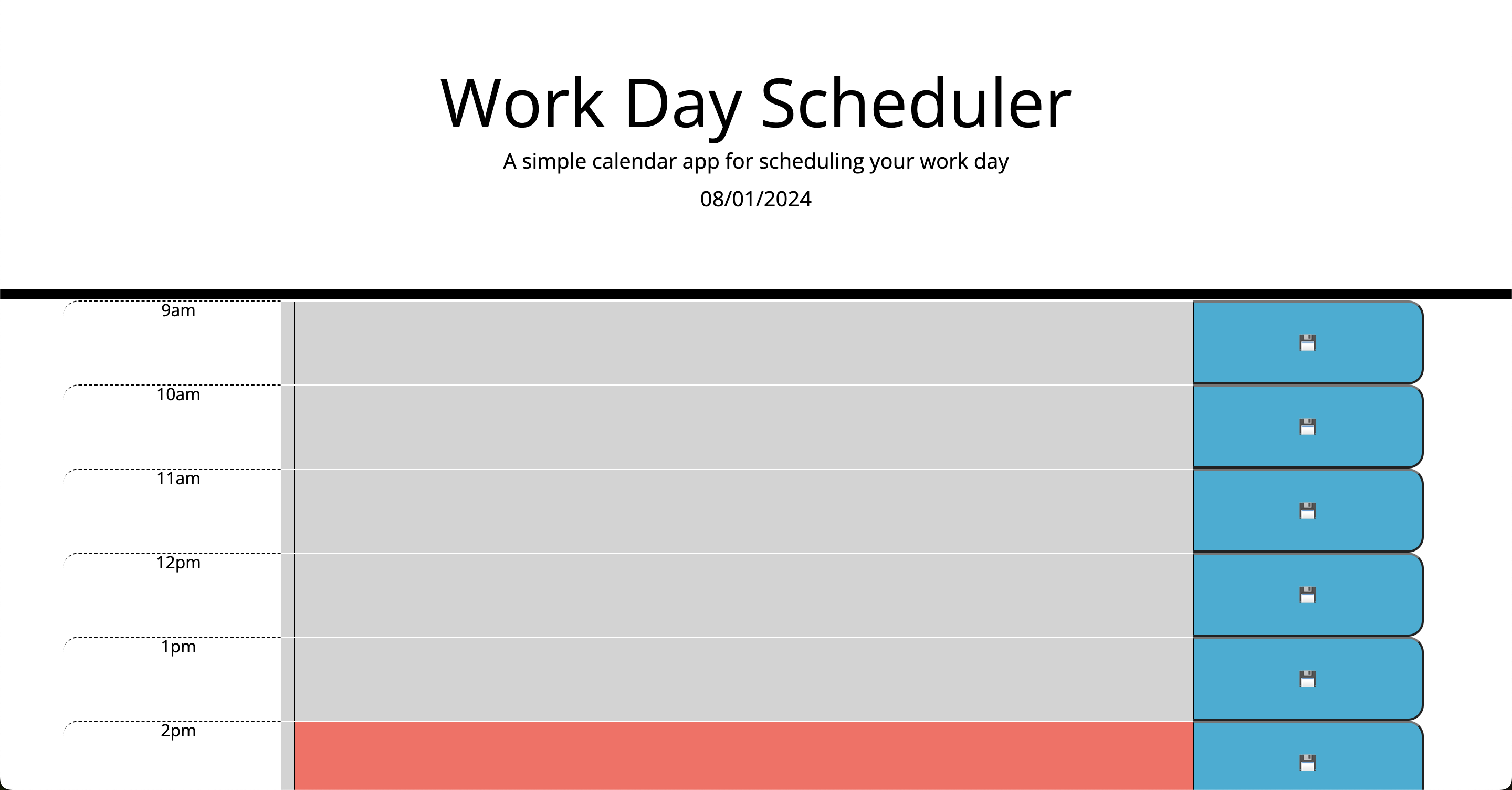
- Daily Planner
- This application is a daily planner. The planner is based on a 9-5 working day. Each section/hour is colour-coded depending on the time, i.eon colour for past times, another for the present time and another for future times. It uses local storage to make the data persistent

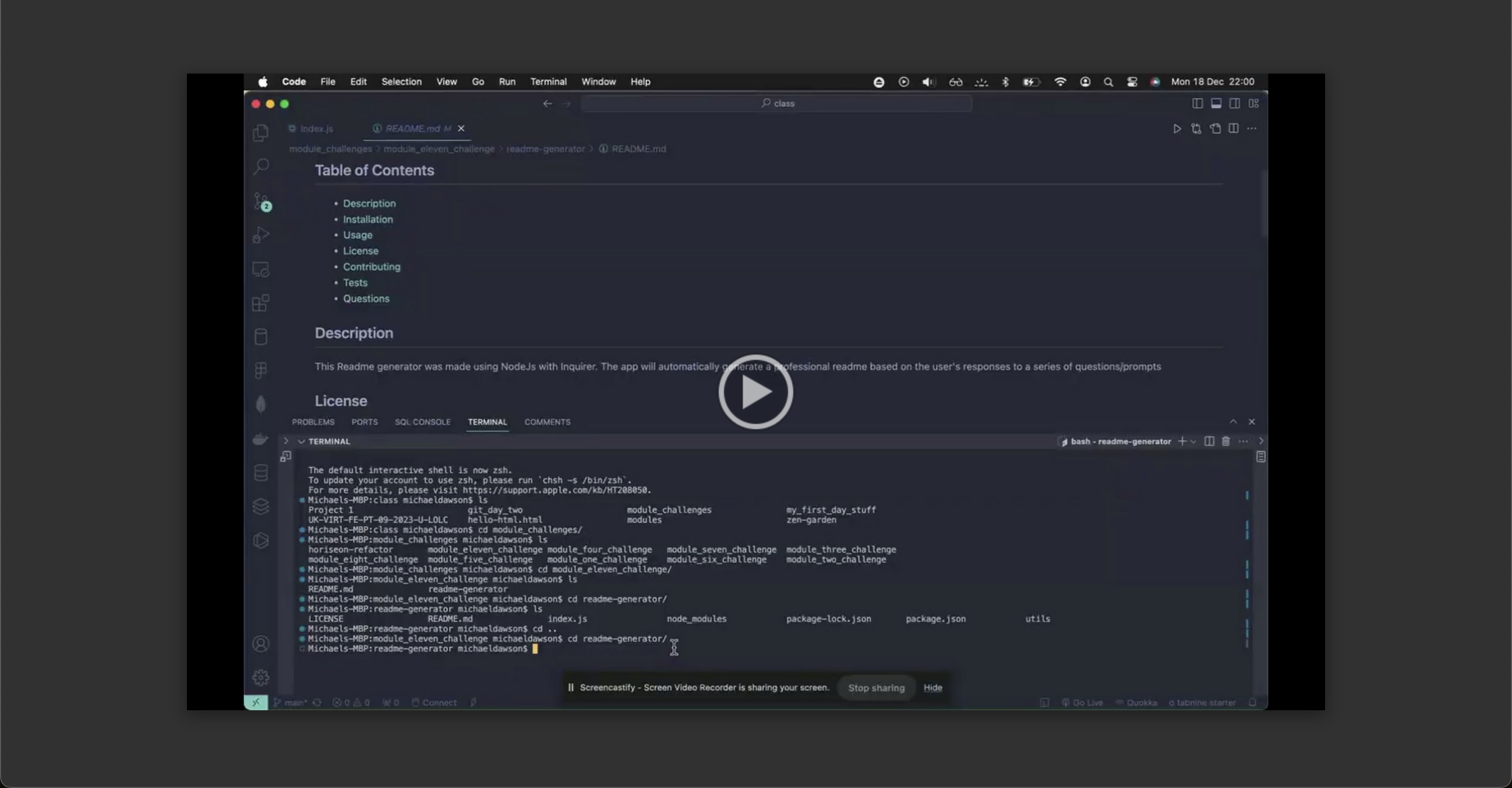
- Readme Generator
- This Readme generator was made using Inquirer.js . The app will automatically generate a professional readme based on the user's responses to a series of questions/prompts

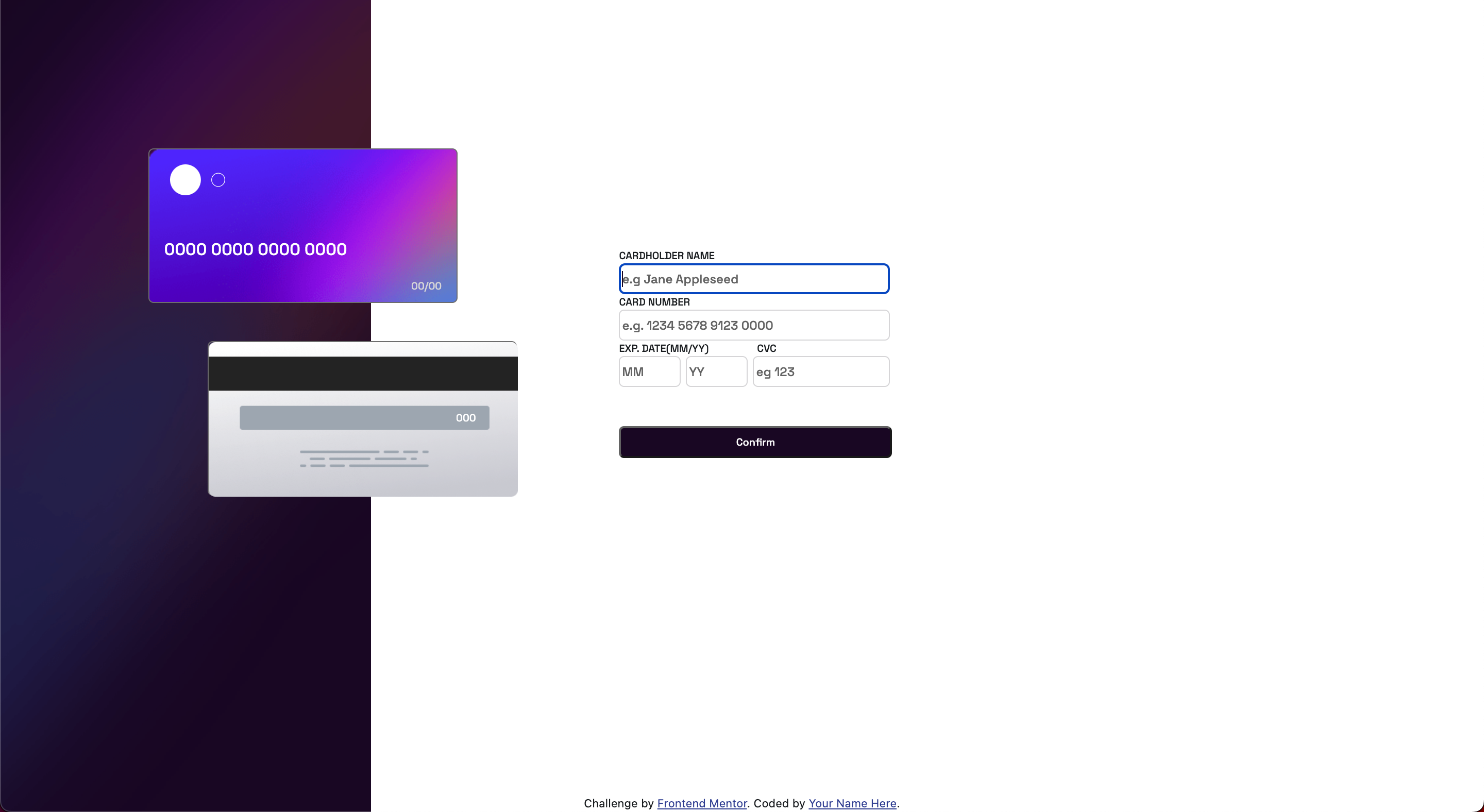
- Interactive Card
- The intro section or front page of a website with dropdown navigation. I used HTML CSS Bootstrap and JQuery

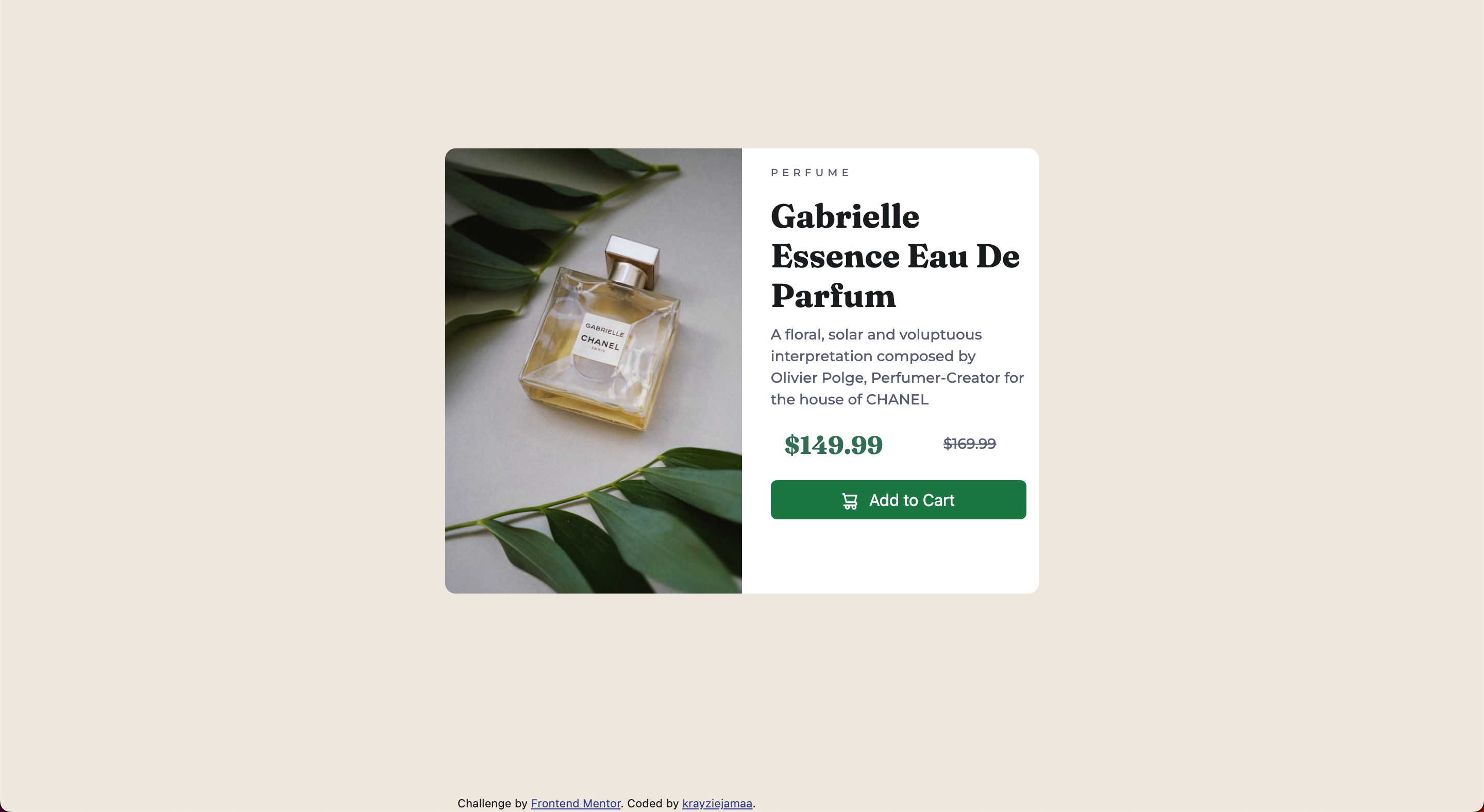
- Product Preview Card
- A front page for a product preview card which is responsive. I used HTML CSS and Bootstrap

- Intro Section
- The intro section or front page of a website with dropdown navigation. I used HTML CSS Bootstrap and JQuery